ビーバーのビビ太は今日から棟梁に弟子入り。
一人前のBeaver Builder使いになるために、ビビ太の長い旅が始まる......!

ビビ太(弟子)
Beaver Builder一年生。

棟梁
ビビ太の師匠。Beaver Builderのベテラン。好きな食べ物はカエデの木。
はじめて触ってみた!Beaver Builder
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]
よし!まずはBBでどんな表現ができるのか体験してみるのじゃ!
[/speech_bubble]
[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]
オッス!!
[/speech_bubble]
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]
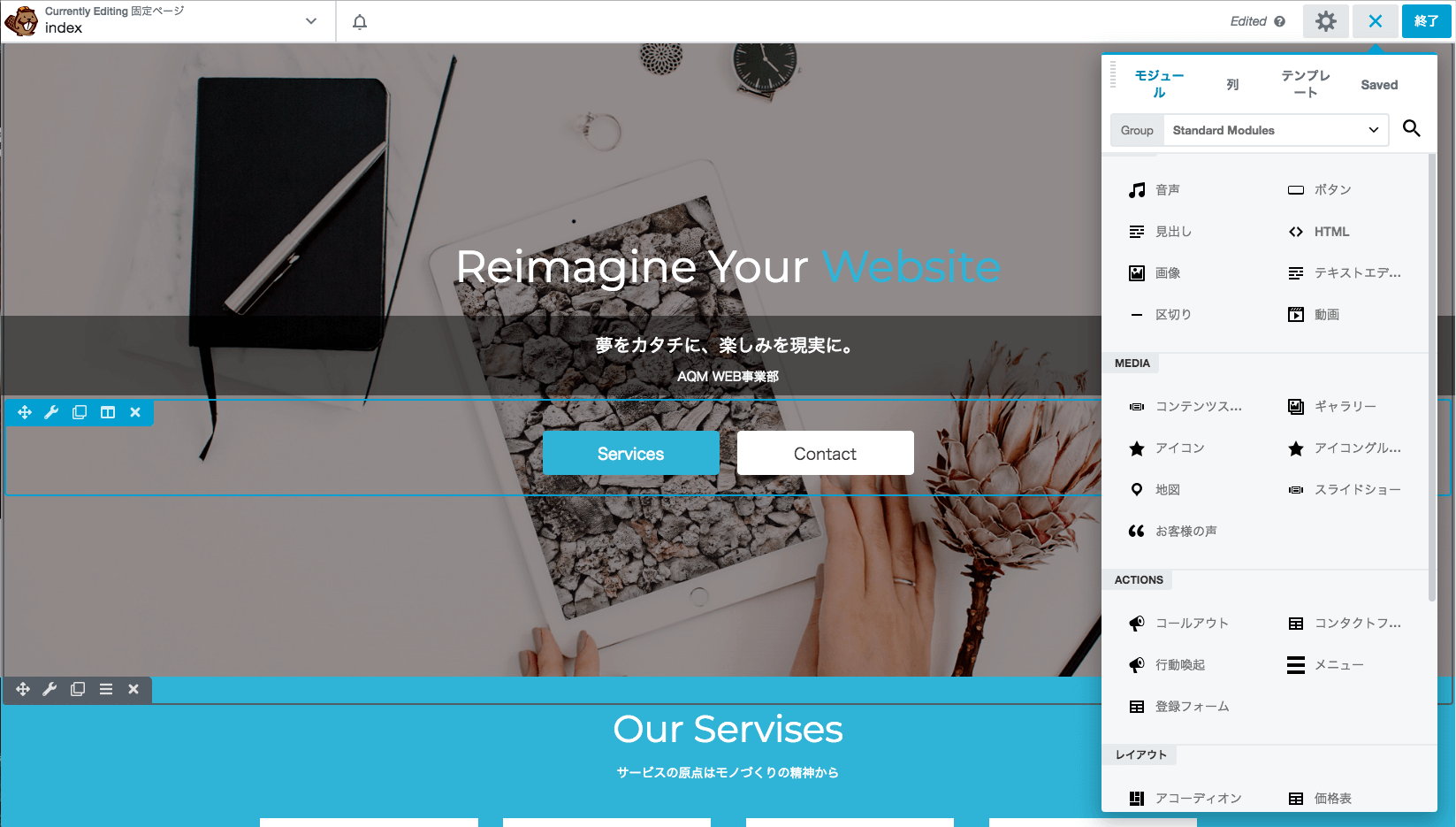
これがBBの操作画面じゃ!
[/speech_bubble]
[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]
こ、これがウワサのBeaver Builder…...!
ということは、このサイトも全部コードを書かずに
ドラッグアンドドロップだけでつくってるのか!?
[/speech_bubble]
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]
もちろんじゃ。なかなか上手くできておるじゃろう。
この右のボックスから列(カラム)とモジュールをD&D(ドラッグアンドドロップ)してサイトを作っていくのじゃ!
[/speech_bubble]

[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]説明するより作っちまったほうが早いぞ!!ビビ太、さっそくやってみるか![/speech_bubble]
[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]
よしきた!!おいらも早くつくってみたかったんだ!
今すぐはじめるぜ!!
[/speech_bubble]
スライドショーをつくってみよう
メインビジュアルをスライドさせたり、フェードさせたりして雰囲気のあるサイトを作ってみたい!と思ったことはありませんか?
Beaver Builderではそのような効果もコードを一文字も書くことなくワンクリックで設定できます。さっそく、スライドショーをつくってみましょう!
まず右上の「+」をクリックしてパネルを開きます。
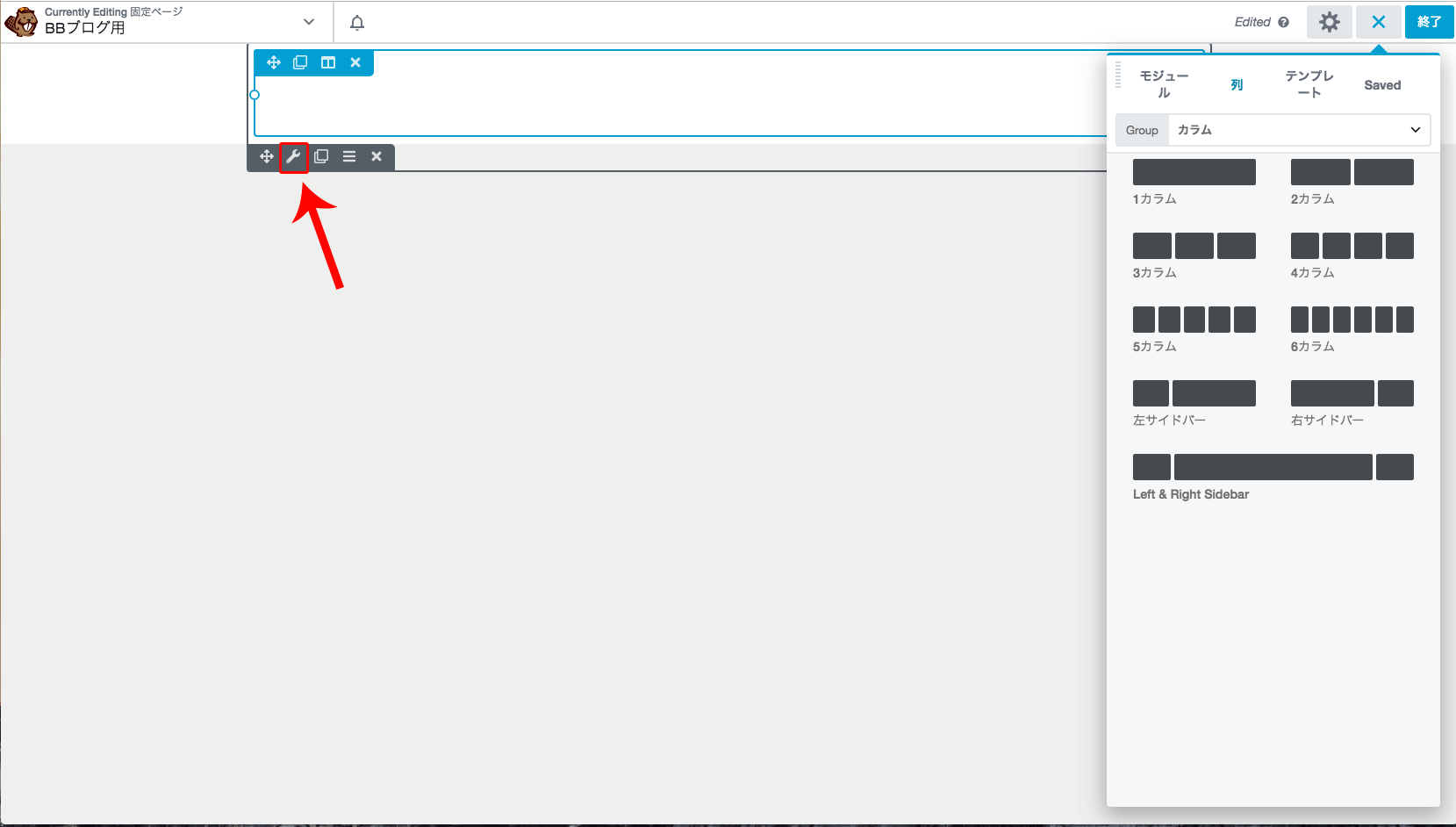
作りたいレイアウトに合わせてカラムを選択し、左の画面にドラッグアンドドロップします。


棟梁のワンポイントアドバイス
間違えてクリックしてしまいがちじゃが、ドラッグアンドドロップじゃぞ!!
カラムをドラッグアンドドロップしたら、上の画像のように、2つの四角がでてきます。
ここで、外側の黒い四角の工具マークをクリックします。

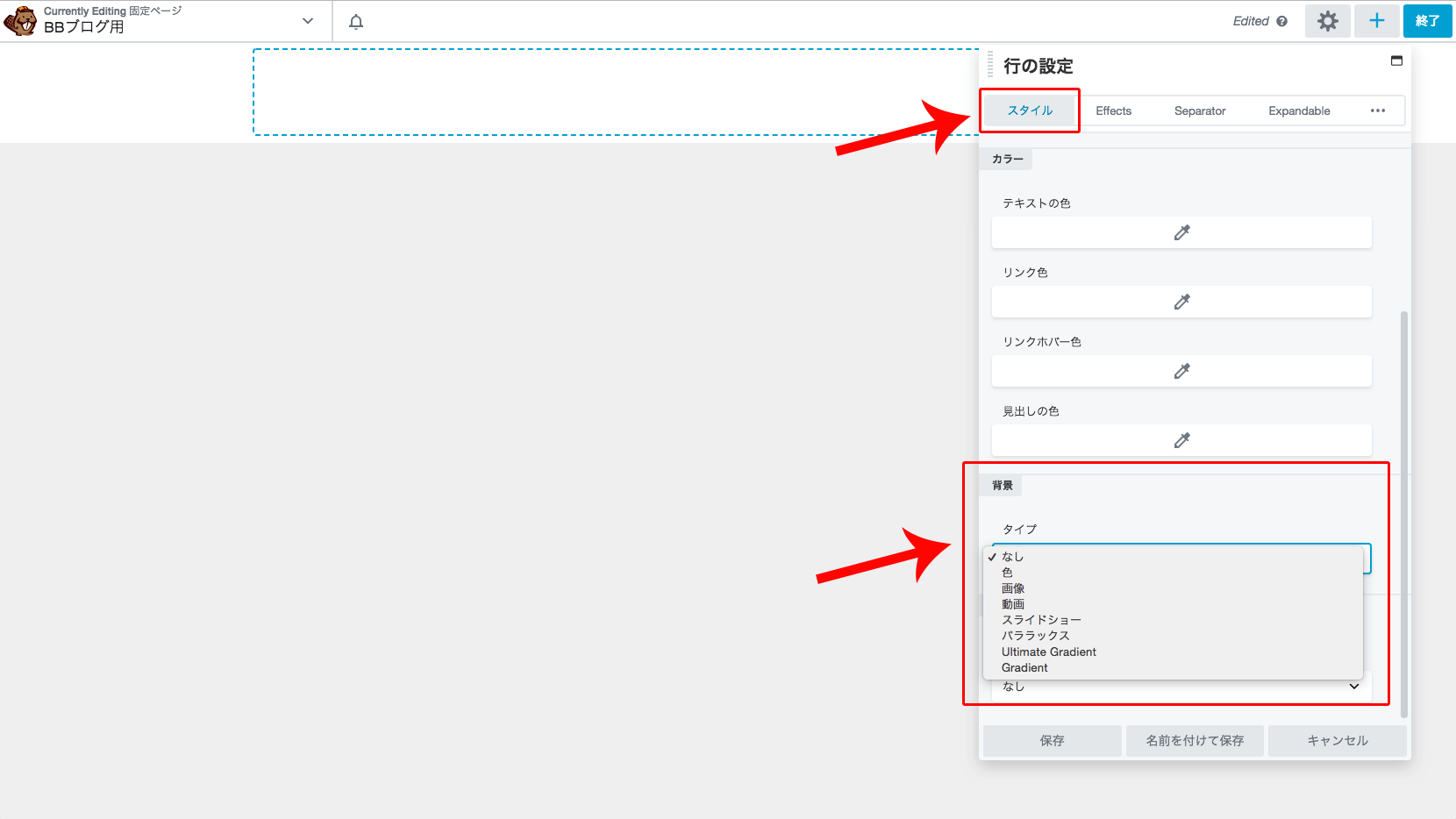
すると、右側に「行の設定」パネルが開きます。
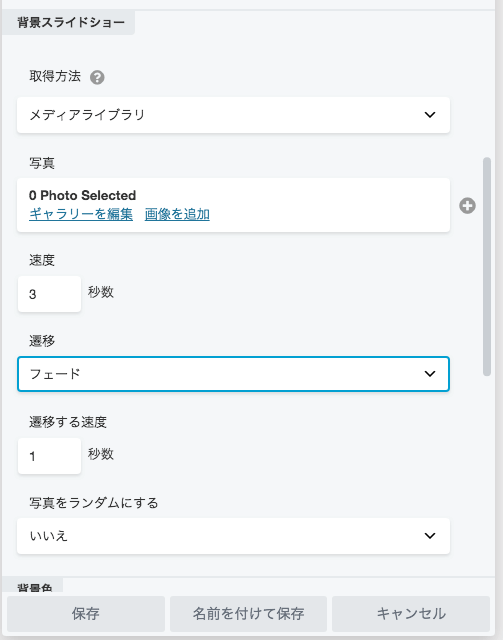
一番左の「スタイル」タブの中にある「背景」の「タイプ」から、背景に置きたい色や画像を選択できます。

今回はスライドショーを選択します。
「写真」の「画像を追加」から、使用したい画像をアップロードします。
「速度」では、切り替わるスピードを自由に変更できます。
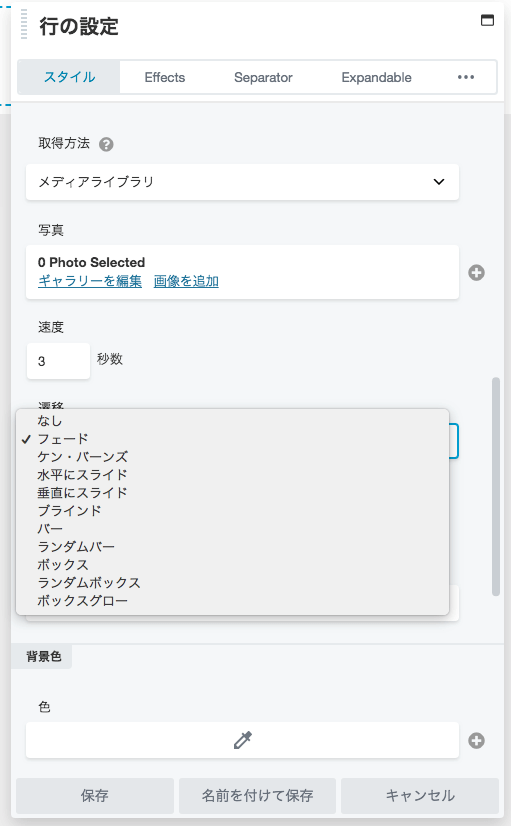
「遷移」は、画像が切り替わるときの表現が選択できます。

フェードだけでなく、縦・横からのスライドや他にもいろんな動きつけることができるので、ぜひいろいろ試してみてください。

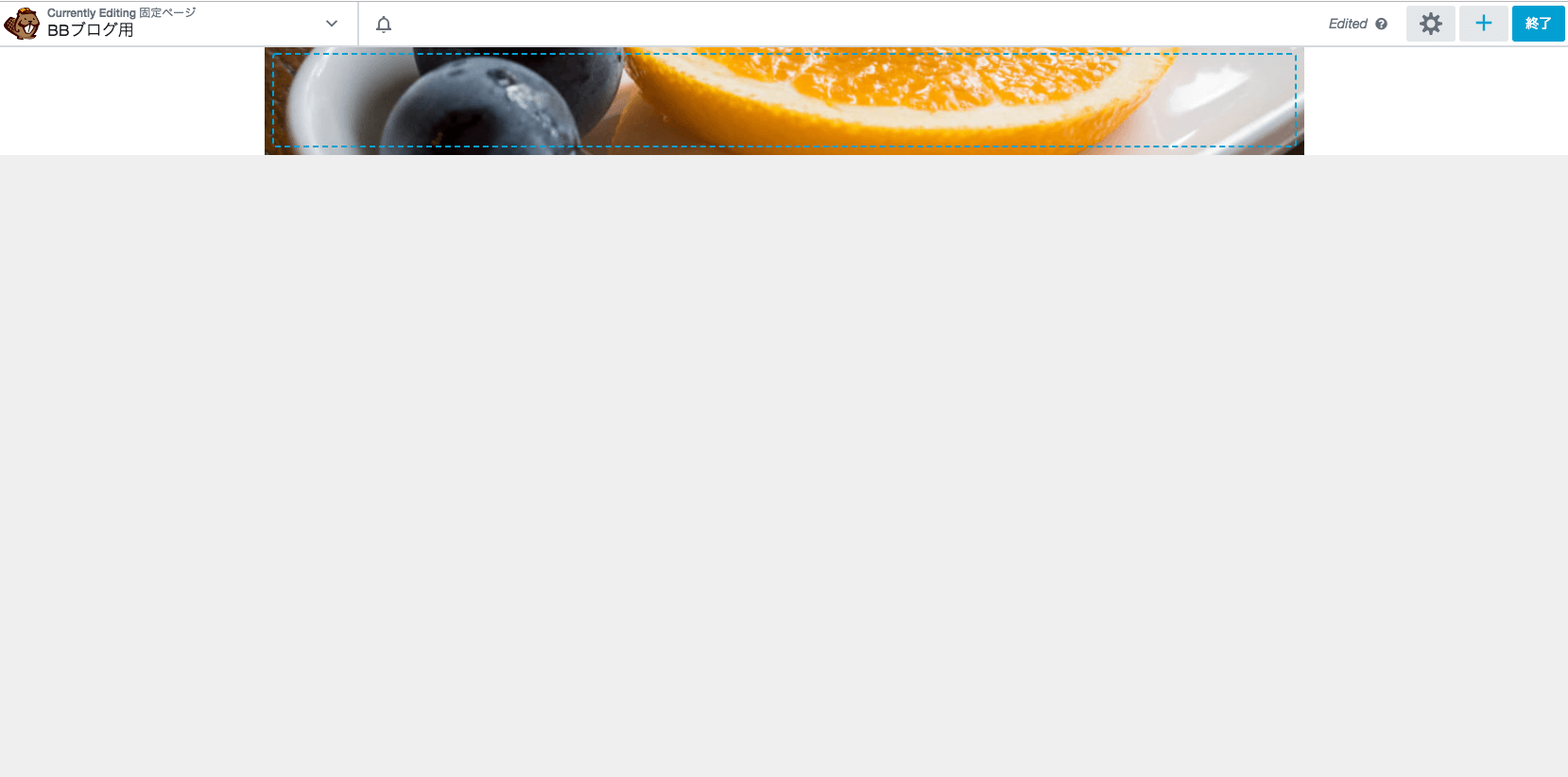
画像と遷移タイプを選択すると、このような画面になり、選択した画像が切り替わっていると思います。

[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]
わー!画像が切り替わってる!こんなに簡単にスライドができるなんて......
あれれ?でも、なんだか少し僕おいらの思っていたのとちがうぞ!
棟梁!おいらは画面いっぱい写真をおいてスライドさせてぇんだ!
写真の縦幅もなんだか小さいぞ!!
[/speech_bubble]
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]まぁまぁ、焦るなよ!ひとつひとつ説明するぞ!
[/speech_bubble]
背景画像を画面いっぱいに広げたい!
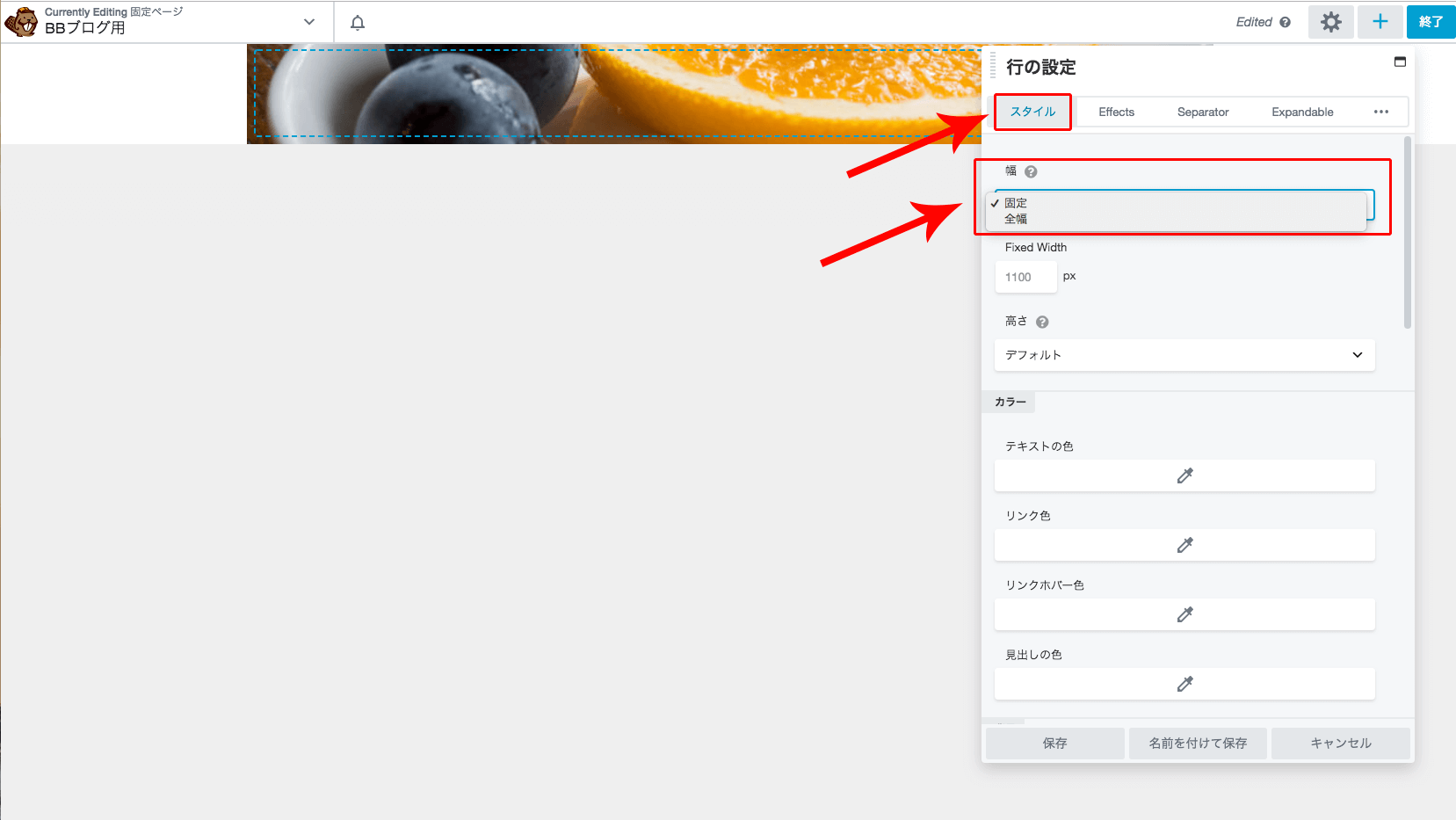
写真を画面いっぱいに広げるためには、「スタイル」の一番上にある「幅」を「全幅」に設定します。


棟梁のワンポイントアドバイス
固定幅でwidthを設定したい場合は、その下の「Fixed Width」で好きな数値を入れるのじゃ!
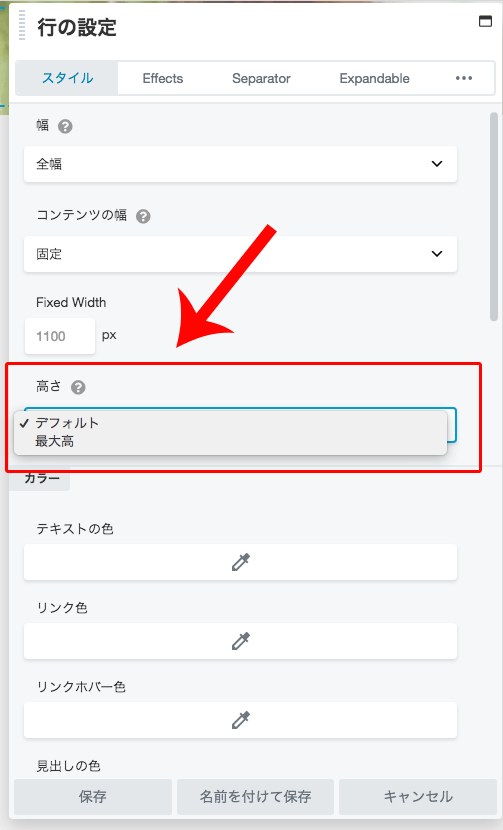
「全幅」を選択すると、「コンテンツの幅」を設定できるようになります。なんて便利......!
「高さ」については、基本的に中のコンテンツの高さになるので、ここではデフォルトか最大高のみ選択できます。最大高にするとフルスクリーン表示となります。

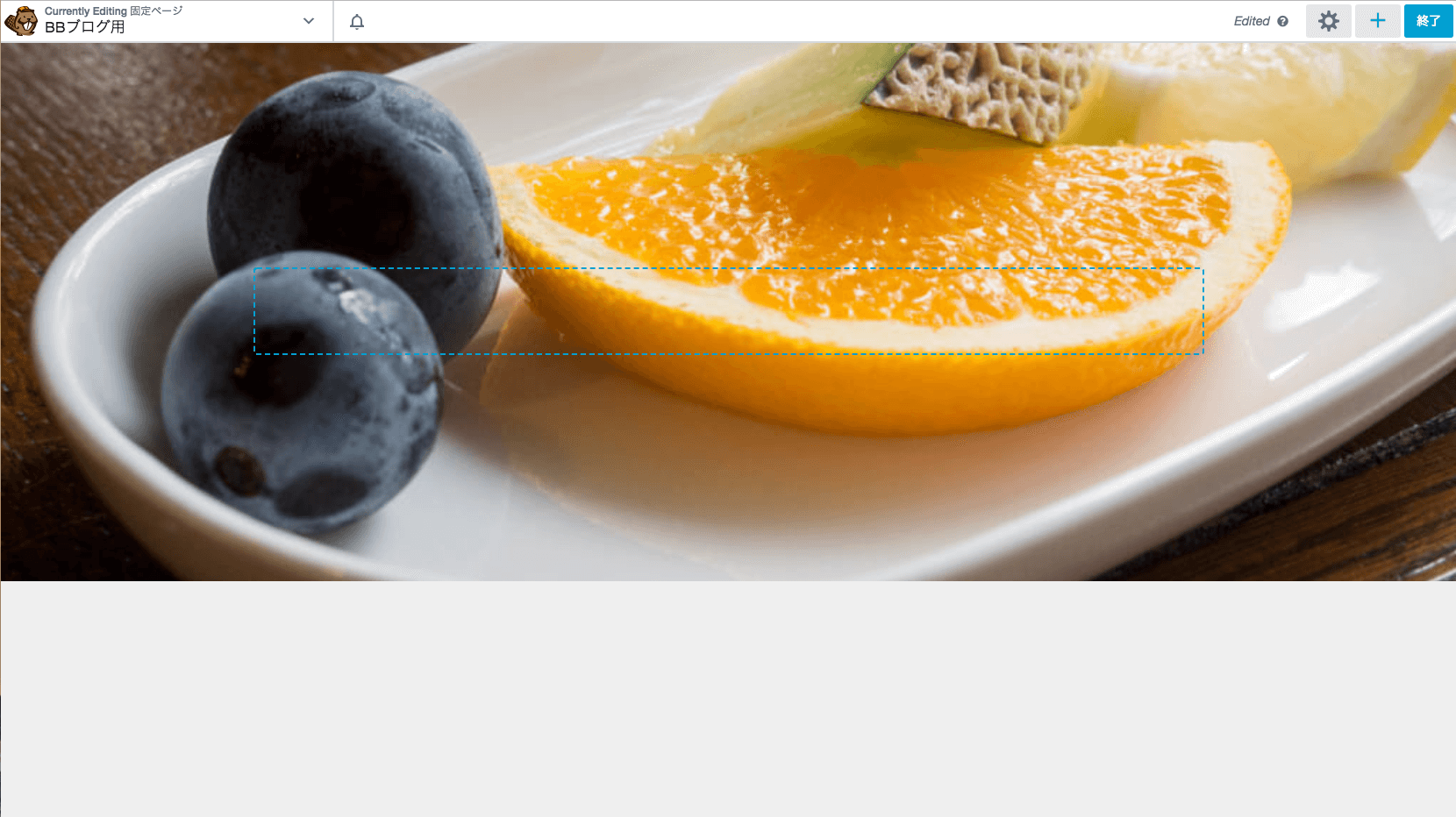
今回は中身のコンテンツがないので、パディングで高さを出していますが、こんな感じになります。
フェードで写真が切り替わります。このように、一行もコードを書かずにあっという間にメインビジュアルがつくれてしまうなんて!驚きです。

スライドショーだけでなく、パララックスや動画、グラデーションなども同じ要領でドラッグアンドドロップのみで作成できます。
[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]コードを書かずに簡単にこんな表現ができるなんて......![/speech_bubble]
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]CSSをかけたらもっと細かい表現ができることもあるが、Beaver Builderの機能だけでも十分に質の高いサイト制作ができるのじゃ。
他にもアニメーションの設定や、一度作ったページをテンプレート保存して別のページで使用できることなど、便利な機能がたくさんついておるぞ![/speech_bubble]
[speech_bubble type="std" subtype="L1" icon="deshi_small.png" name="ビビ太"]弟子:おいら...BB使いになりてぇ......![/speech_bubble]
[speech_bubble type="std" subtype="R1" icon="touryou_small.png" name="棟梁"]がっはっは!!!そうだろう!!実際に制作しながら経験を積んでいくのが一番じゃ!わしもそうやって修行したでのう!![/speech_bubble]
次に続く......